INFOGRAPHICS
Infographics – icons, maps and charts – bring topics to life and engage with audiences in an immediate and understandable way.
We are a science-based organization, but we must also ensure that technical information is pitched at the right level for each audience and, when relevant, be ready to engage with people emotionally as well as intellectually. To help ensure our science-led approach is given appropriate emphasis and enables our audiences to understand and engage with it, we have developed a signature style for portraying scientific information in a more visual way.
The clear and distinctive style of these graphics creates brand recognition, strengthening and uniting our visual communications. They can be used alongside photography or help lift a page when photography is not appropriate or necessary.
ICON STYLE
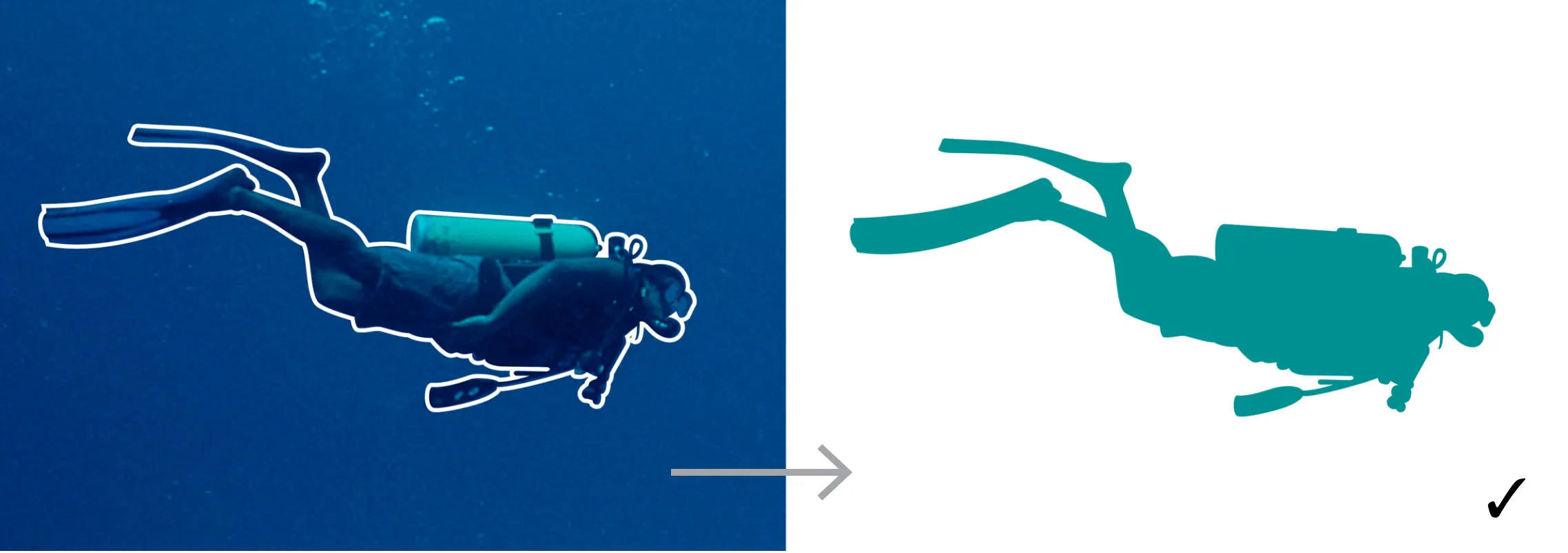
- Using realistic representations of the element we want to portray;
- Making sure we use recognizable silhouettes so they are clear and can be relevant in many contexts;
- Using monochrome icons, to keep our design simple and clear. When using several icons, you can also use different tones of the same colour and different levels of transparency.

USING THE ICONS
- Always be mindful of audiences when using icons, and make sure they are consistent and aligned with the content and tone of your piece.
- Use colours from the secondary colour palette and layout to create the tone of the piece, always within the limits of the brand guidelines.

USING THE ICONS WITH TYPE

CREATING NEW ICONS AND USING STOCK ICONS


ICON DO’S AND DON’T’S

Use realistic, recognizable and monochrome silhouettes.


Do not use “outlined” icons. Always use solid colours.

BEST PRACTICE EXAMPLES

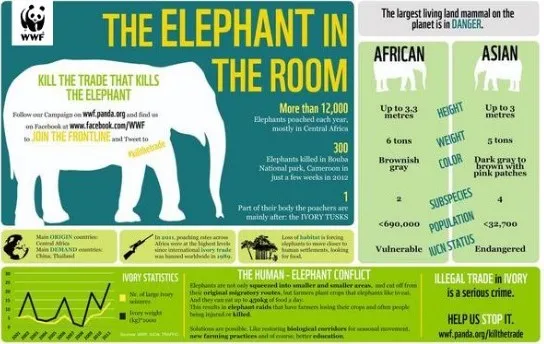
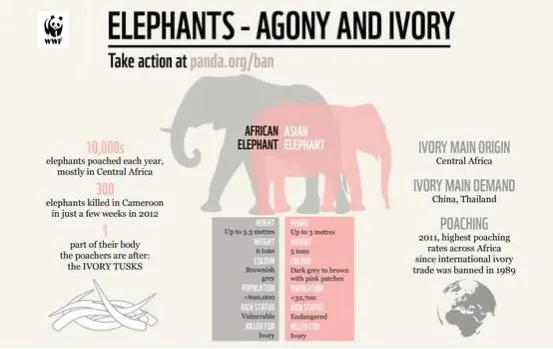
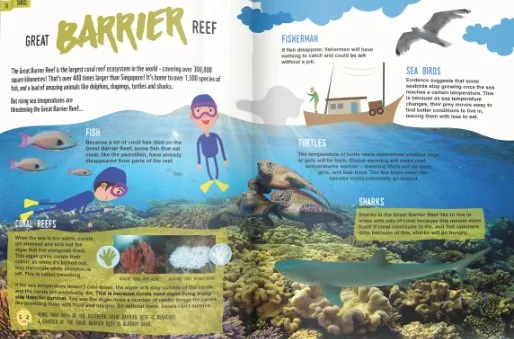
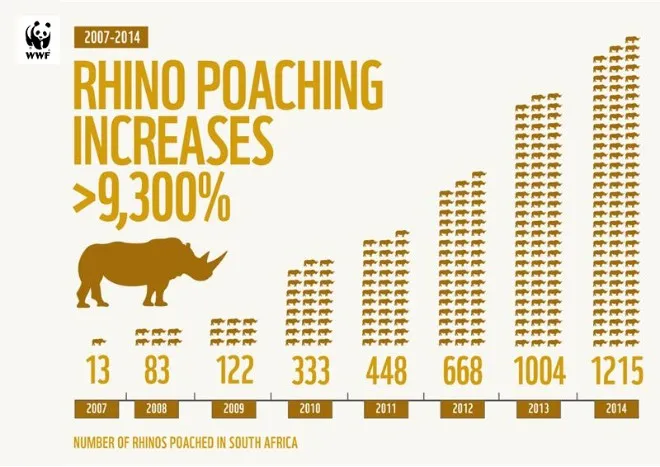
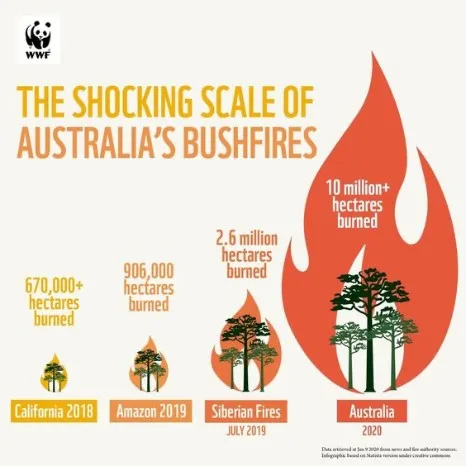
This example shows how the silhouettes can be used in a fun and bold way that would appeal to children and other mass audiences.

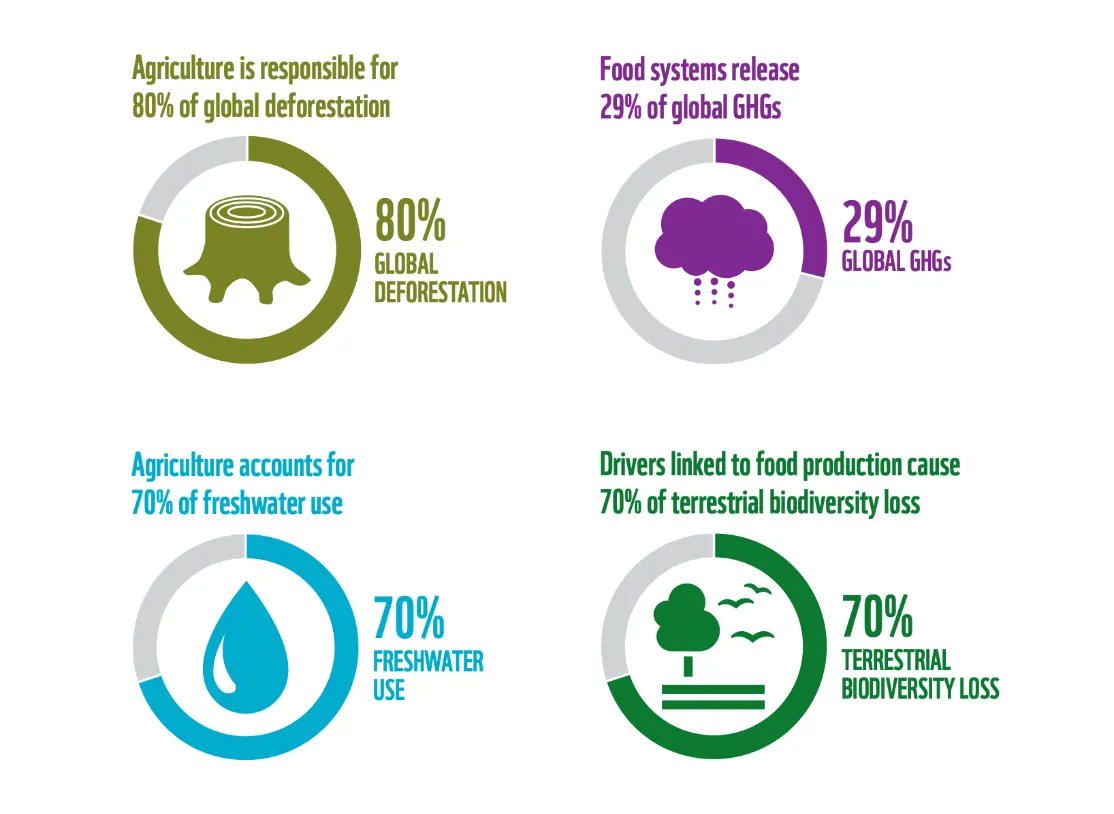
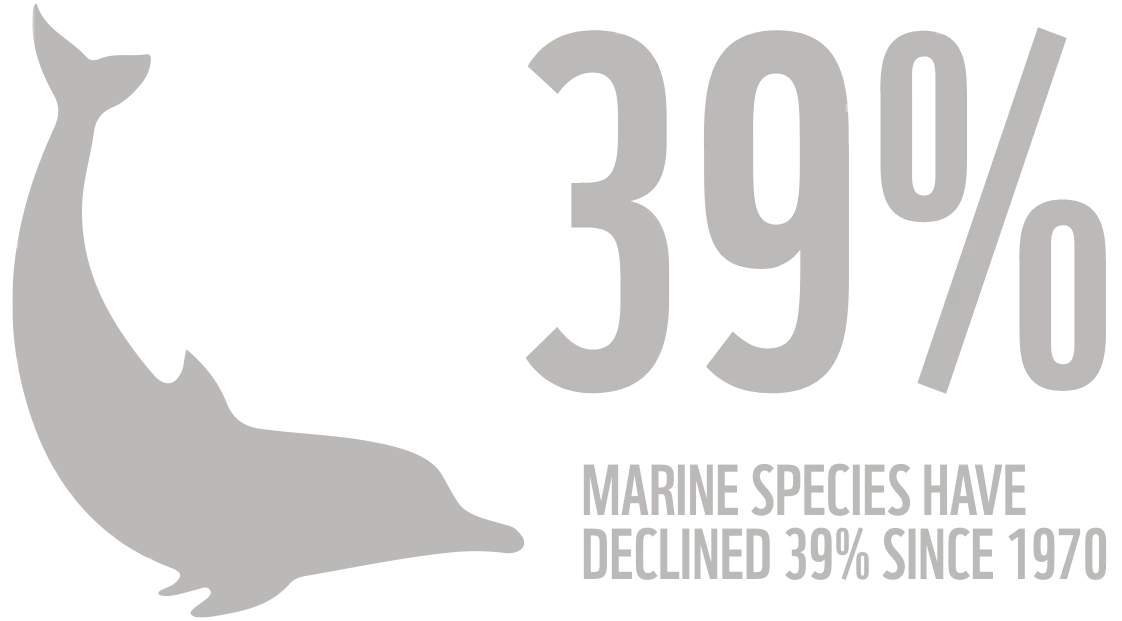
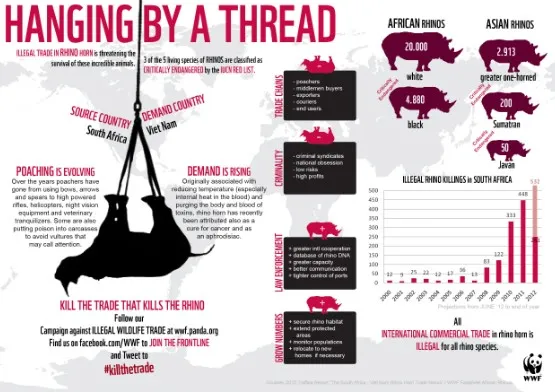
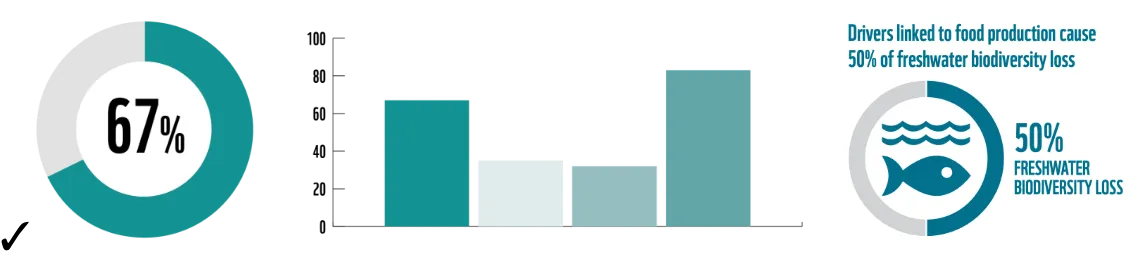
This example shows how the silhouettes can be used to illustrate data and scientific evidence.


USING ILLUSTRATIONS

Illustration example by WWF-UK.
For specific audiences and campaigns, you may wish to use illustrations. When using a bespoke style, you must ensure that the illustrations are audience-focused and consistent. Do not mix and match styles within a single layout.

Panda Junior magazine by WWF-Singapore.
You must also ensure that illustration styles are of a high standard, and fit well with the high-quality outputs we normally expect as an organization.
MAPS
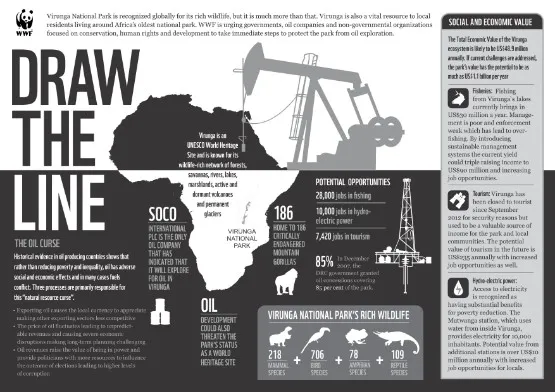
Maps can make stories more relevant and help readers to understand their geographical context. They make issues or stories more understandable, while adding value to the document. You can use maps as main images, as illustrations with accompanying text in the margins, and as a background to facts and other illustrations.
MAP STYLE
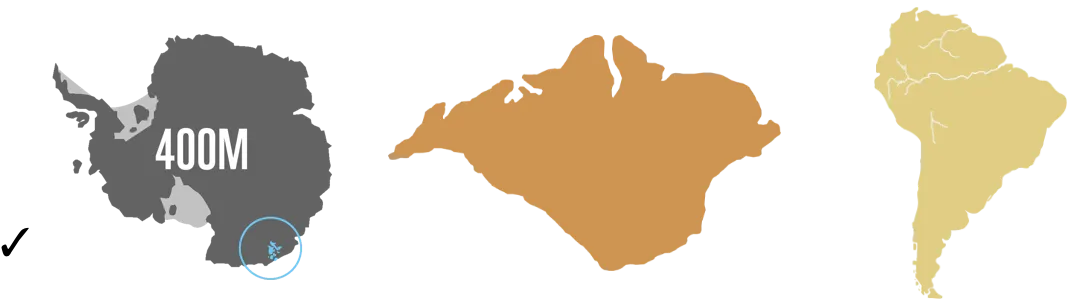
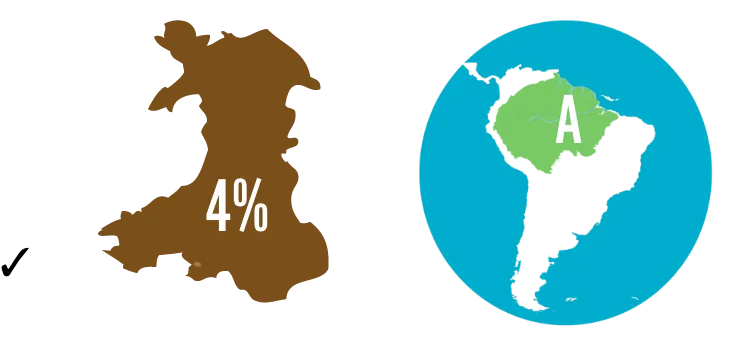
- Make sure we use realistic, solid colour, silhouette-style maps.
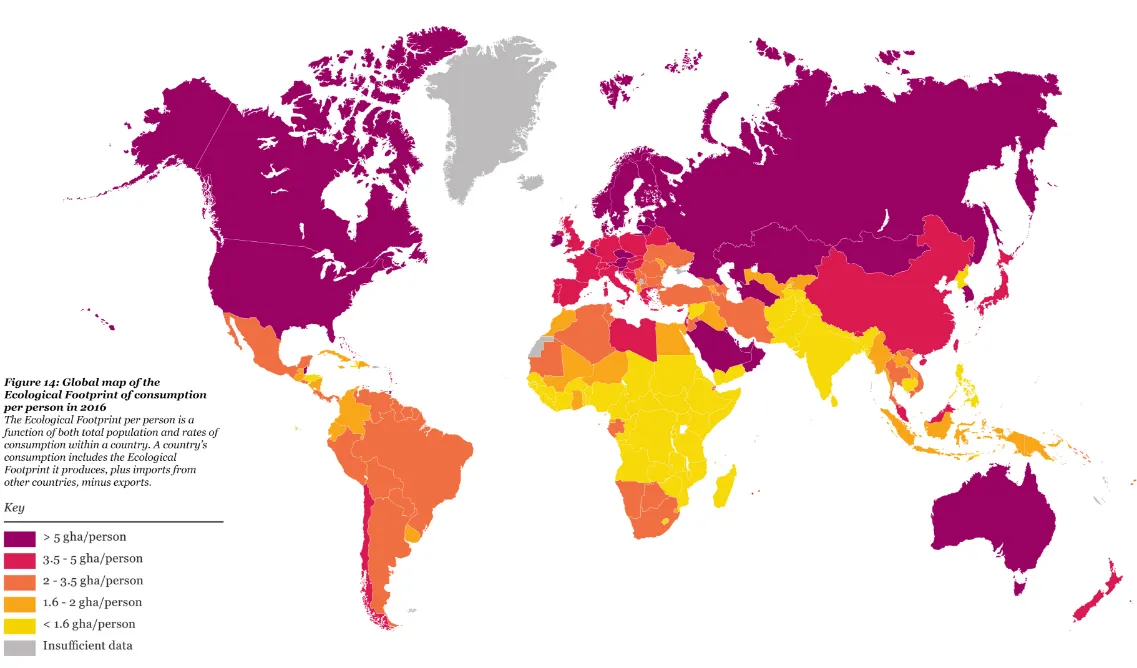
- Add copy and data to the maps to create fully informational diagrams.

USING MAPS

CREATING UNIQUE MAPS

MAP DO’S AND DON’T’S



Do not use maps that are difficult to read or overly stylized.

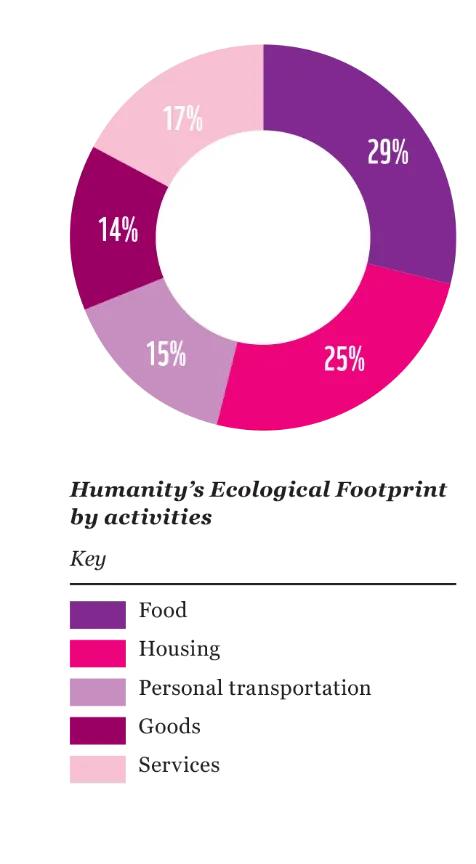
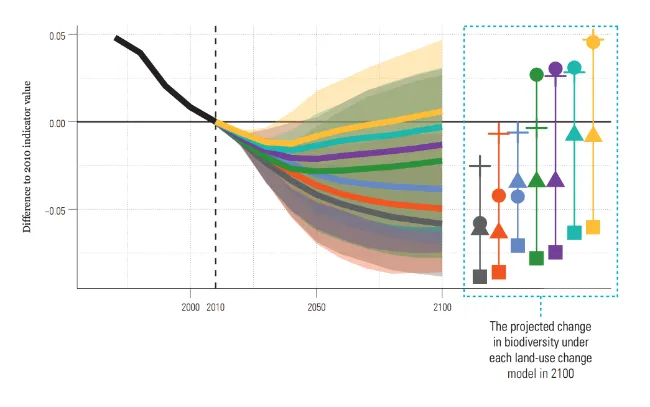
CHARTS
CHART STYLE
- To remain clear and simple, we recommend using flat, solid coloured graphics.
- Avoid multiple colours or effects.
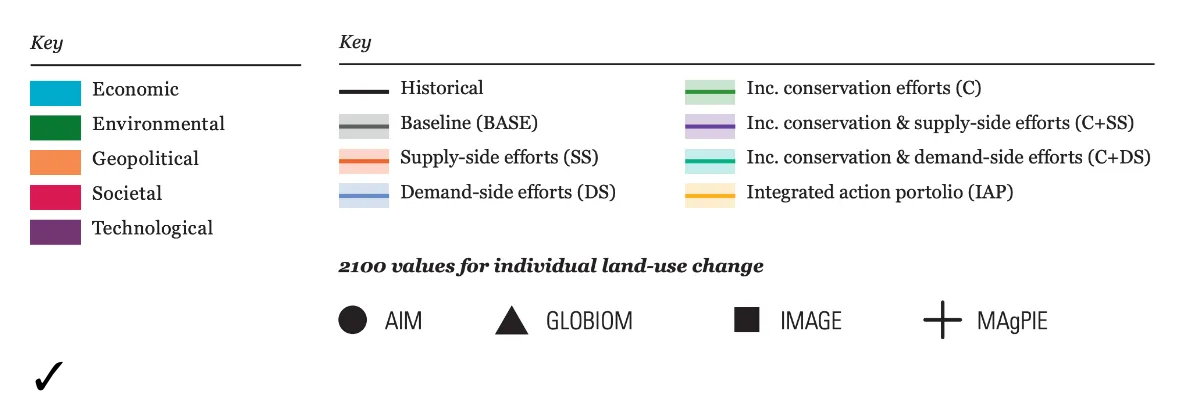
- Make sure you add a clear legend and reference your source if needed.

USING CHARTS

CREATING UNIQUE CHARTS


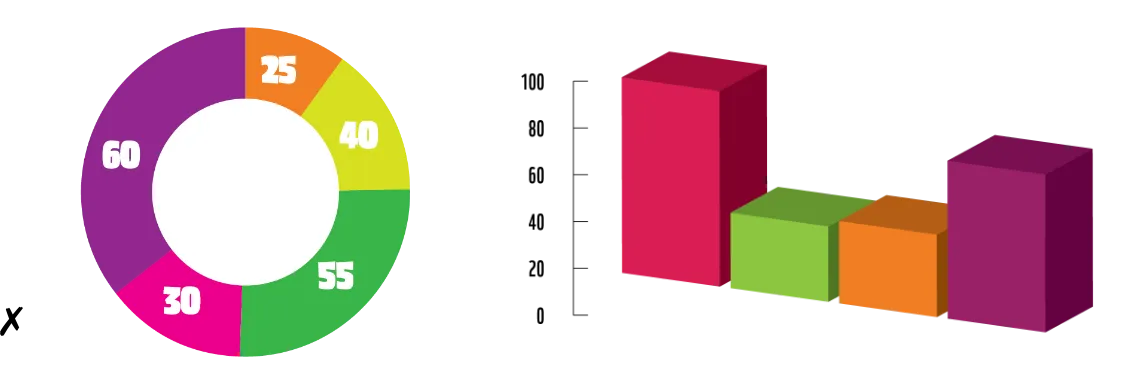
CHART DO’S AND DON’T’S



Do not use colours or typefaces outside of our brand identity. Do not use 3D or any other effects.
