NUESTROS COLORES ESTÁN INSPIRADOS EN LA NATURALEZA
© James Morgan / WWF-US
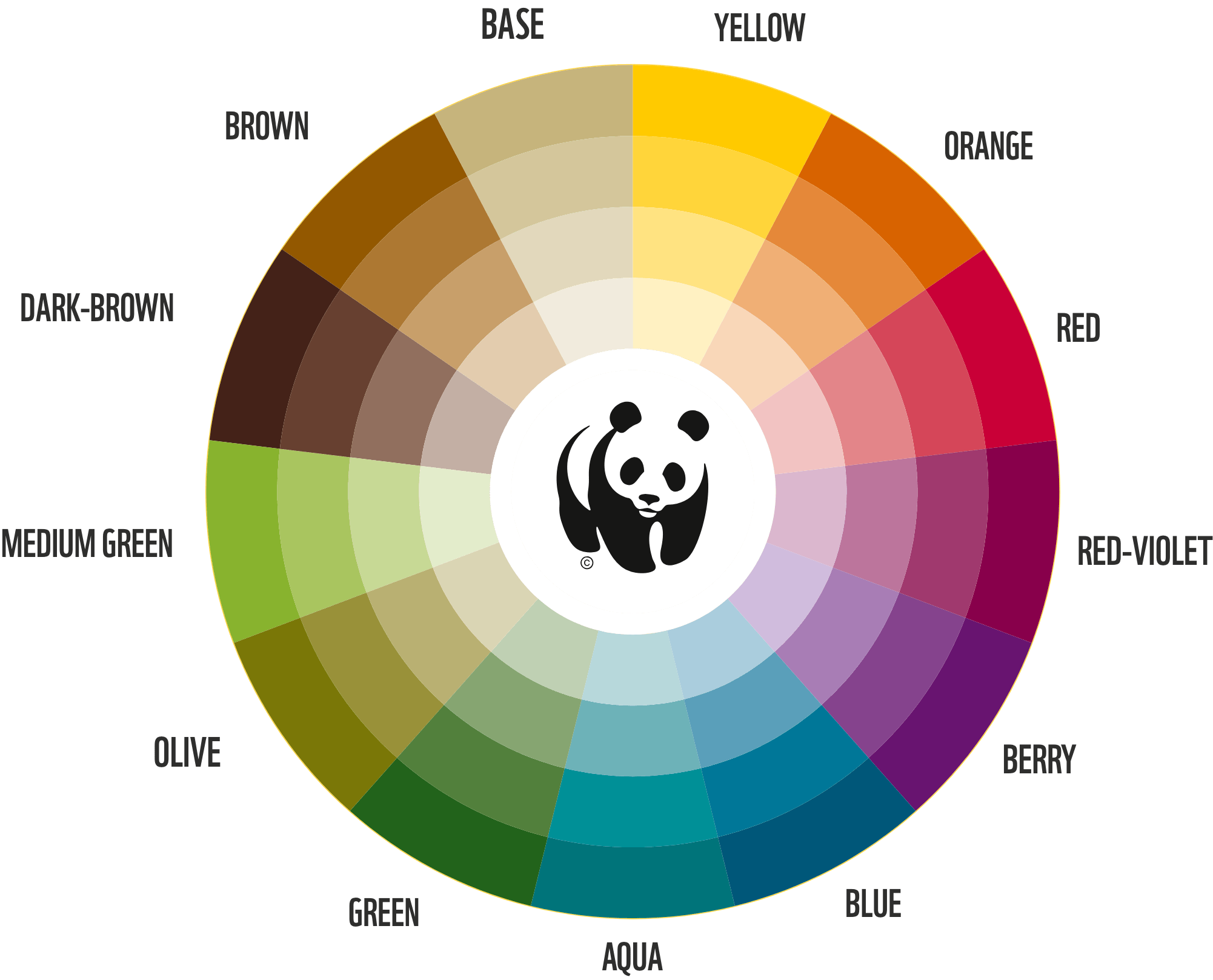
La paleta de color de WWF está inspirada en los colores del mundo natural.
NUESTROS COLORES PRINCIPALES SON EL NEGRO Y EL BLANCO
NUESTROS COLORES PRINCIPALES SON EL NEGRO Y EL BLANCO

LA PALETA DE COLORES SECUNDARIOS
Estas muestras presentan nuestra nueva paleta de colores secundarios (se pueden ver en esta página como valores hexadecimales). Nuestros colores secundarios se deben combinar y contrastar en lugar de usarlos todos juntos. Nos proporcionan una gama amplia de opciones para combinar con los colores principales de nuestra marca, blanco y negro.
AMARILLO
PANTONE™: 7404 U
CMYK: 0 10 100 5
RGB: 245 210 0
HEX: f5d200
CMYK: 0 10 100 5
RGB: 245 210 0
HEX: f5d200
NARANJA
PANTONE™: 144 U
CMYK: 0 60 100 0
RGB: 245 210 0
HEX: f07d00
CMYK: 0 60 100 0
RGB: 245 210 0
HEX: f07d00
ROJO
PANTONE™: 200 U
CMYK: 10 100 60 0
RGB: 218 29 82
HEX: da1d52
CMYK: 10 100 60 0
RGB: 218 29 82
HEX: da1d52
ROJO-VIOLETA
PANTONE™: 228 U
CMYK: 10 100 0 35
RGB: 154 0 100
HEX: 9a0064
CMYK: 10 100 0 35
RGB: 154 0 100
HEX: 9a0064
MORADO
PANTONE™: 2607 U
CMYK: 60 100 0 0
RGB: 129 41 144
HEX: 812990
CMYK: 60 100 0 0
RGB: 129 41 144
HEX: 812990
AZUL
PANTONE™: 315 U
CMYK: 100 0 10 45
RGB: 0 114 143
HEX: 00728f
CMYK: 100 0 10 45
RGB: 0 114 143
HEX: 00728f
TURQUESA
PANTONE™: 329 U
CMYK: 100 0 40 20
RGB: 0 145 145
HEX: 009191
CMYK: 100 0 40 20
RGB: 0 145 145
HEX: 009191
VERDE
PANTONE™: 357 U
CMYK: 80 0 100 40
RGB: 0 121 50
HEX: 007932
CMYK: 80 0 100 40
RGB: 0 121 50
HEX: 007932
ACEITUNA
PANTONE™: 378 U
CMYK: 40 20 100 30
RGB: 123 132 39
HEX: 7b8427
CMYK: 40 20 100 30
RGB: 123 132 39
HEX: 7b8427
VERDE MEDIO
PANTONE™: 376 U
CMYK: 50 0 100 0
RGB: 140 198 63
HEX: 8cc63f
CMYK: 50 0 100 0
RGB: 140 198 63
HEX: 8cc63f
CAFÉ OSCURO
PANTONE™: 440 U
CMYK: 70 90 100 30
RGB: 85 47 37
HEX: 552f25
CMYK: 70 90 100 30
RGB: 85 47 37
HEX: 552f25
CAFÉ
PANTONE™: 1545 U
CMYK: 20 50 100 30
RGB: 154 104 28
HEX: 9a681c
CMYK: 20 50 100 30
RGB: 154 104 28
HEX: 9a681c
BASE
PANTONE™: 5855 U
CMYK: 25 20 50 0
RGB: 196 188 142
HEX: c4bc8e
CMYK: 25 20 50 0
RGB: 196 188 142
HEX: c4bc8e
USO DE TINTES
Sugerimos usar los colores en su máxima concentración siempre que sea posible, pero se acepta el uso de porcentajes de un color (tintes: la variación que presenta el color conforme lo vamos aclarando agregándole blanco). Al usar tintes, usa valores porcentuales (80%, 50%), dentro de tu programa elegido.

USANDO COLOR
BLANCO Y NEGRO
El blanco y negro es nuestra principal paleta de colores. Esto debe formar la base de tu diseño. Por ejemplo, los cuadros de títulos y otros elementos de la marca WWF deben ser blanco y negro. El color se debe usar como elemento para resaltar, para elementos de navegación, e información destacada.
AGREGANDO COLORES SECUNDARIOS
Se debe usar un color en su máxima concentración. Por ejemplo, no puedes tener un diseño que use negro, blanco y un color secundario en un porcentaje menor de intensidad (tonalidad).
El color secundario debe ser relevante para el tema. Evita usar más de dos colores de la paleta secundaria en un solo diseño. También se puede usar una tonalidad menor cuando se combina con el mismo color en su concentración máxima.


USO DE COLORES SECUNDARIOS
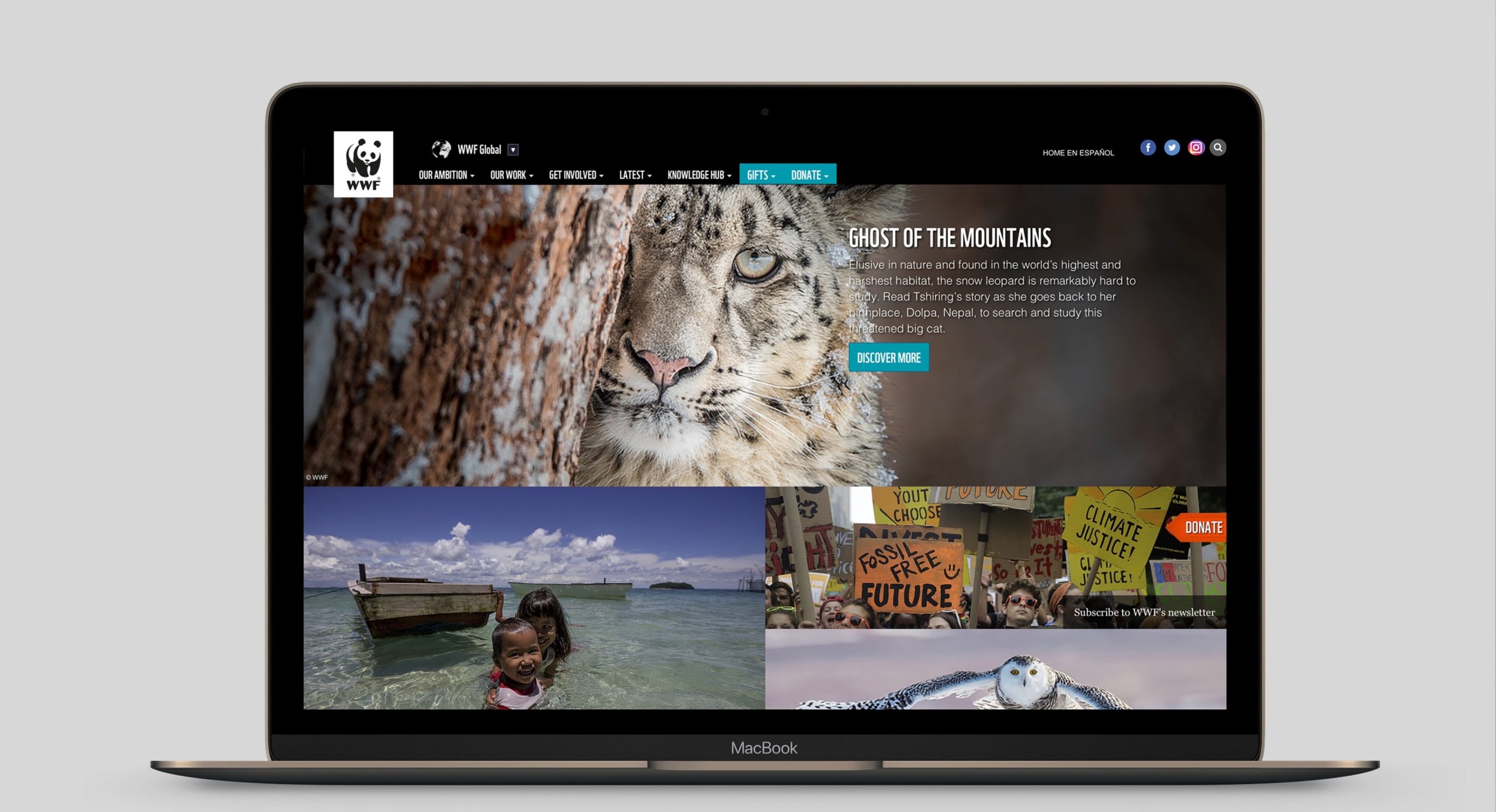
Como la paleta de colores secundarios se basa en la naturaleza, siempre podrás seleccionar un color que complemente la imagen.
En este ejemplo, el color se usa para generar un resaltado y complementar el diseño.

© WWF-indonesia / Tiger Survey Team

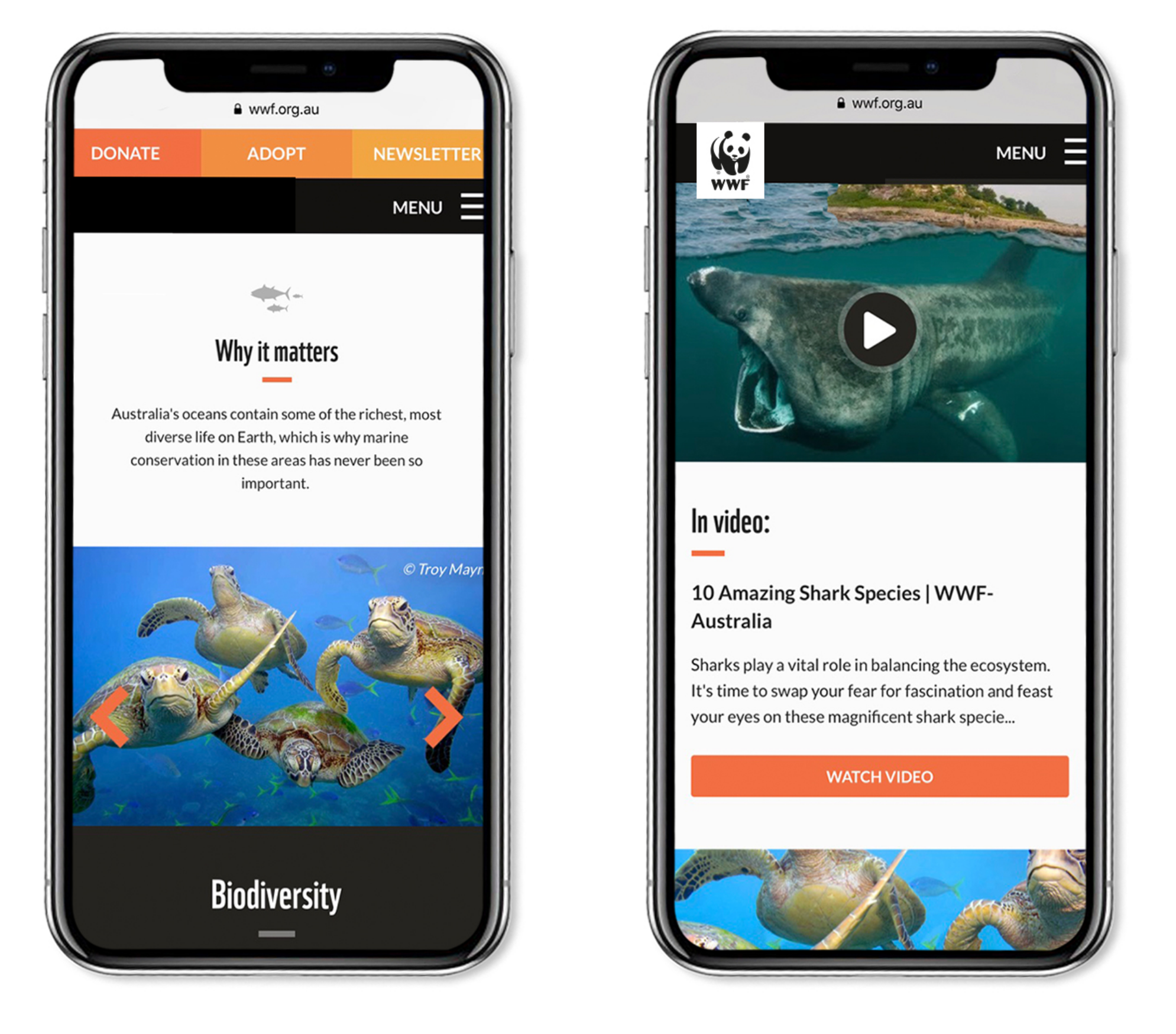
En este ejemplo, la paleta de colores secundarios se usó para resaltar elementos de navegación.

En este ejemplo, la paleta de colores secundarios se usó para resaltar elementos de navegación y para destacar información importante.

En este ejemplo, se usó un color de la paleta secundaria (‘turquesa’) para resaltar un dato importante.
