AS NOSSAS CORES INSPIRAM-SE NA NATUREZA
© James Morgan / WWF-US
O sistema de cores do WWF inspira-se nas cores no mundo natural que nos cerca.
AS NOSSAS CORES PRINCIPAIS SÃO PRETO E BRANCO
AS NOSSAS CORES PRINCIPAIS SÃO PRETO E BRANCO

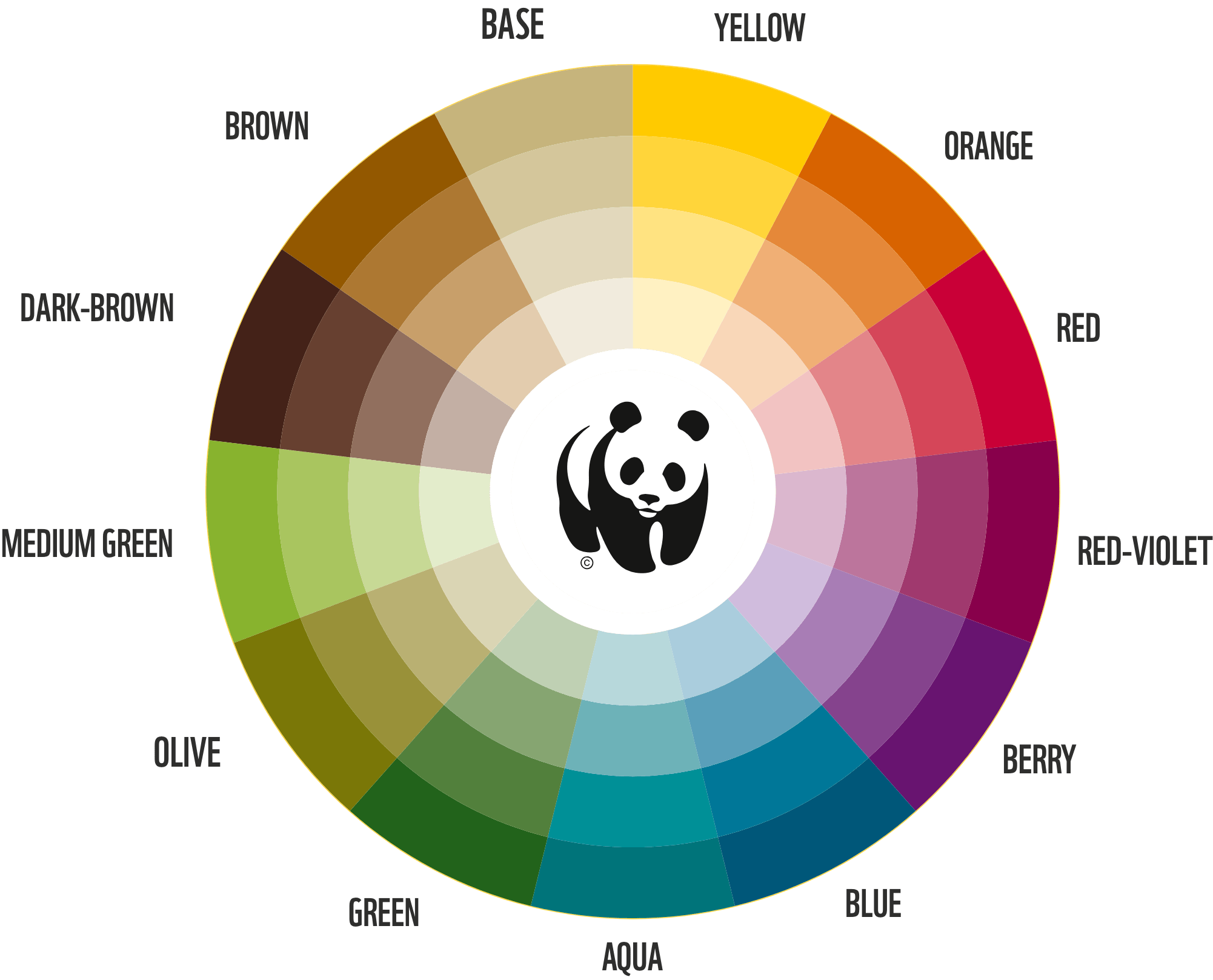
A PALETA DE CORES SECUNDÁRIA
Essas amostras apresentam a nossa nova paleta de cores secundárias (visível nesta página como valores hexadecimais). As nossas cores secundárias devem ser combinadas e contrastadas, em vez de usadas conjuntamente. Elas fornecem um espectro de opções a serem usadas de várias maneiras em combinação com as cores preto e branco da marca principal.
AMARELO
PANTONE™: 7404 U
CMYK: 0 10 100 5
RGB: 245 210 0
HEX: f5d200
CMYK: 0 10 100 5
RGB: 245 210 0
HEX: f5d200
LARANJA
PANTONE™: 144 U
CMYK: 0 60 100 0
RGB: 245 210 0
HEX: f07d00
CMYK: 0 60 100 0
RGB: 245 210 0
HEX: f07d00
VERMELHO
PANTONE™: 200 U
CMYK: 10 100 60 0
RGB: 218 29 82
HEX: da1d52
CMYK: 10 100 60 0
RGB: 218 29 82
HEX: da1d52
VERMELHO-VIOLETA
PANTONE™: 228 U
CMYK: 10 100 0 35
RGB: 154 0 100
HEX: 9a0064
CMYK: 10 100 0 35
RGB: 154 0 100
HEX: 9a0064
ROXO
PANTONE™: 2607 U
CMYK: 60 100 0 0
RGB: 129 41 144
HEX: 812990
CMYK: 60 100 0 0
RGB: 129 41 144
HEX: 812990
AZUL
PANTONE™: 315 U
CMYK: 100 0 10 45
RGB: 0 114 143
HEX: 00728f
CMYK: 100 0 10 45
RGB: 0 114 143
HEX: 00728f
ÁGUA
PANTONE™: 329 U
CMYK: 100 0 40 20
RGB: 0 145 145
HEX: 009191
CMYK: 100 0 40 20
RGB: 0 145 145
HEX: 009191
VERDE
PANTONE™: 357 U
CMYK: 80 0 100 40
RGB: 0 121 50
HEX: 007932
CMYK: 80 0 100 40
RGB: 0 121 50
HEX: 007932
OLIVA
PANTONE™: 378 U
CMYK: 40 20 100 30
RGB: 123 132 39
HEX: 7b8427
CMYK: 40 20 100 30
RGB: 123 132 39
HEX: 7b8427
VERDE MÉDIO
PANTONE™: 376 U
CMYK: 50 0 100 0
RGB: 140 198 63
HEX: 8cc63f
CMYK: 50 0 100 0
RGB: 140 198 63
HEX: 8cc63f
MARROM ESCURO
PANTONE™: 440 U
CMYK: 70 90 100 30
RGB: 85 47 37
HEX: 552f25
CMYK: 70 90 100 30
RGB: 85 47 37
HEX: 552f25
MARROM
PANTONE™: 1545 U
CMYK: 20 50 100 30
RGB: 154 104 28
HEX: 9a681c
CMYK: 20 50 100 30
RGB: 154 104 28
HEX: 9a681c
BASE
PANTONE™: 5855 U
CMYK: 25 20 50 0
RGB: 196 188 142
HEX: c4bc8e
CMYK: 25 20 50 0
RGB: 196 188 142
HEX: c4bc8e
USANDO AS TONALIDADES
Sempre que possível, sugerimos o uso da cor de intensidade total, embora o uso de tonalidades seja aceito na marca. Ao usar tonalidades, use tonalidade percentual, ou similar, dentro do programa escolhido.

USANDO AS CORES
PRETO E BRANCO
Preto e branco é a nossa principal paleta de cores. Essa paleta deverá constituir a base do seu design. As caixas de título e outros elementos da marca do WWF, por exemplo, devem ser preto e branco. A cor deve ser usada como destaques, elementos de navegação e recursos de extração.
ADICIONANDO CORES SECUNDÁRIAS
Deve-se usar uma cor forte. Por exemplo, você não pode ter um layout preto, branco e uma única tonalidade.
A cor secundária deve ser relevante para o assunto. Evite usar mais de duas cores da paleta secundária em um único layout. Qualquer tonalidade também pode ser usada quando uma cor forte total for usada.


USANDO CORES SECUNDÁRIAS
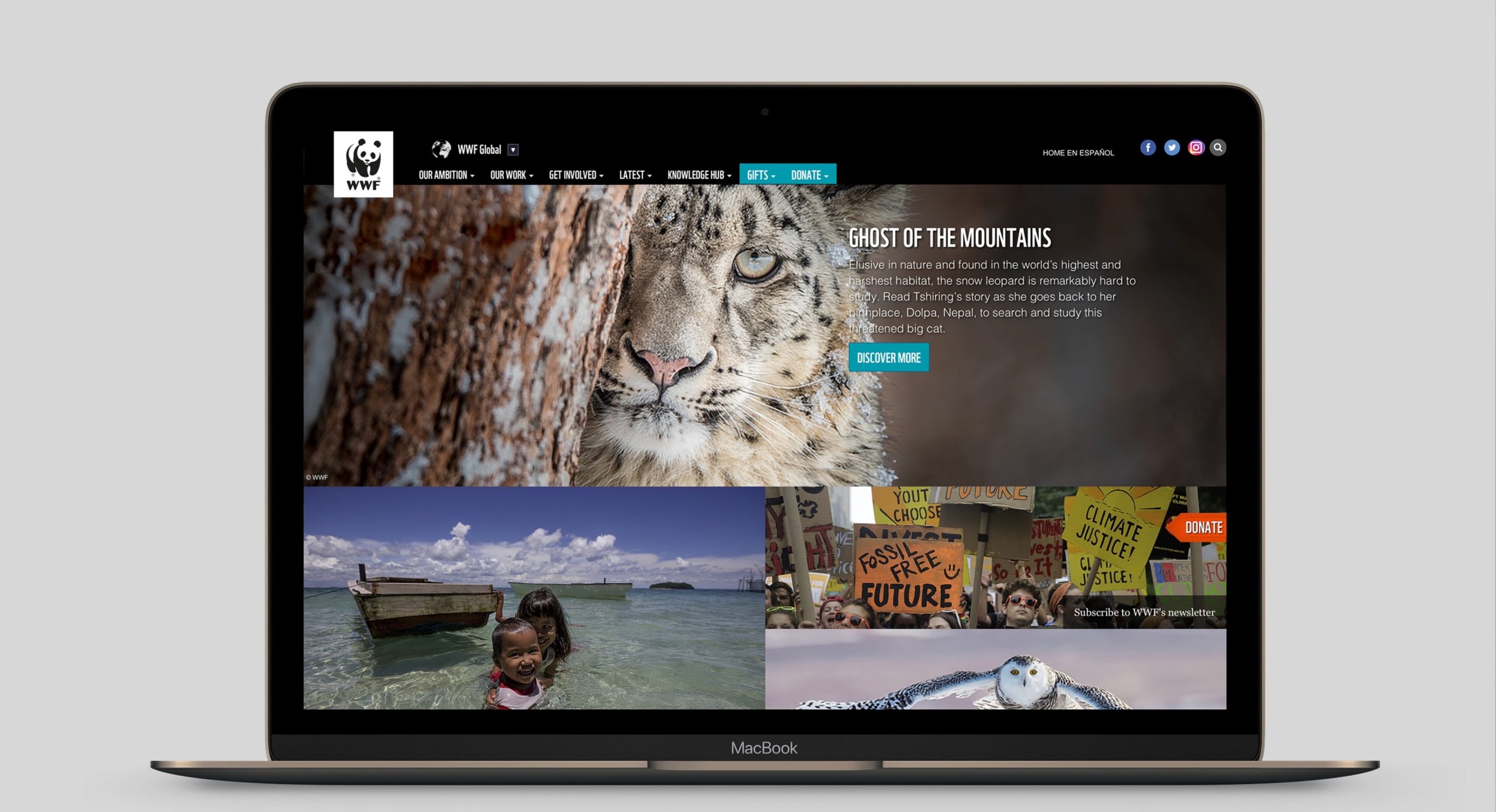
Como a paleta de cores secundárias tem por base as cores da natureza, você sempre deverá selecionar uma cor que complementa a imagem.
Neste exemplo, a cor é usada como destaque e complementa o layout.

© WWF-indonesia / Tiger Survey Team

Neste exemplo, a paleta de cores secundárias foi usada para destacar os elementos de navegação.

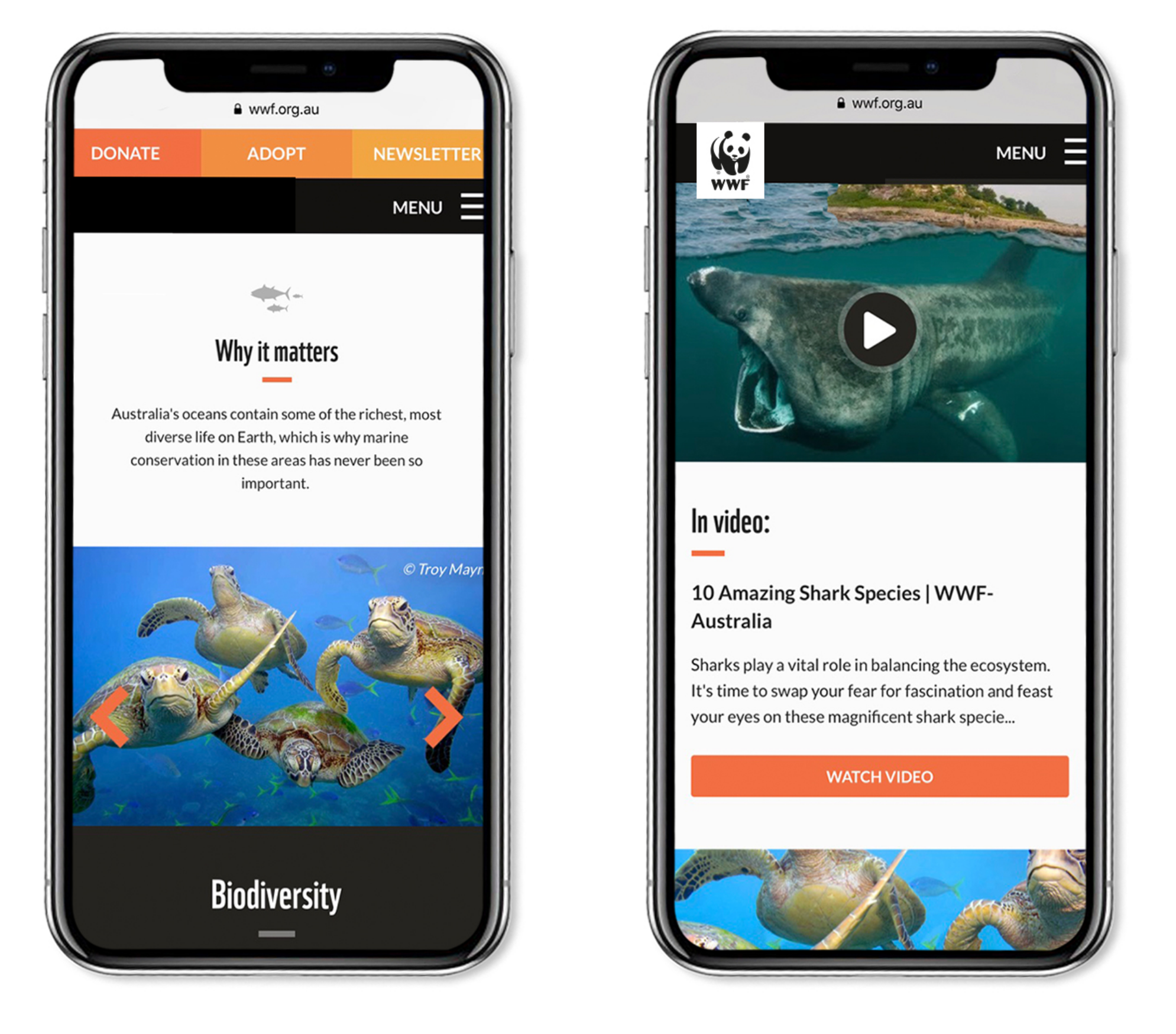
Neste exemplo, a paleta de cores secundárias foi usada para destacar os elementos de navegação e as informações importantes.

Neste exemplo, uma cor da paleta de cores secundárias (água) foi usada para destacar um número-chave.
